MaTer
Membres-
Compteur de contenus
38 -
Inscription
-
Dernière visite
Visiteurs récents du profil
Le bloc de visiteurs récents est désactivé et il n’est pas visible pour les autres utilisateurs.
MaTer's Achievements

Cirrostratus (2/24)
-
-
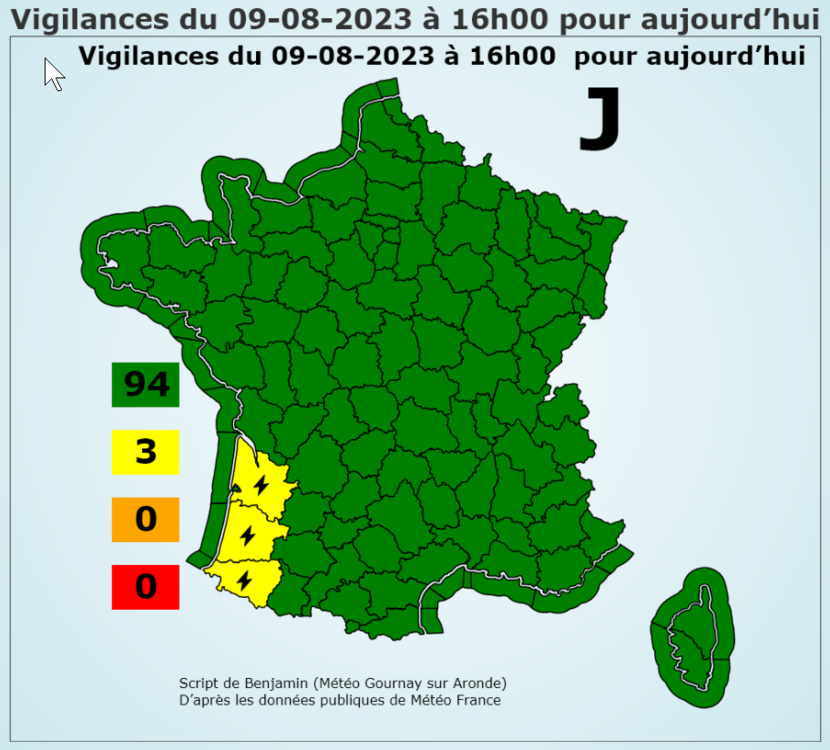
L'adaptation des cette vigilance météorologique est un vrai challenge... Encore merci +++
-
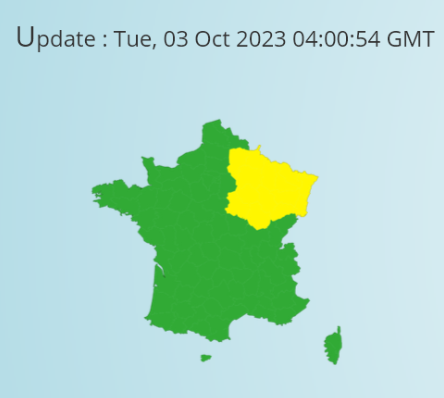
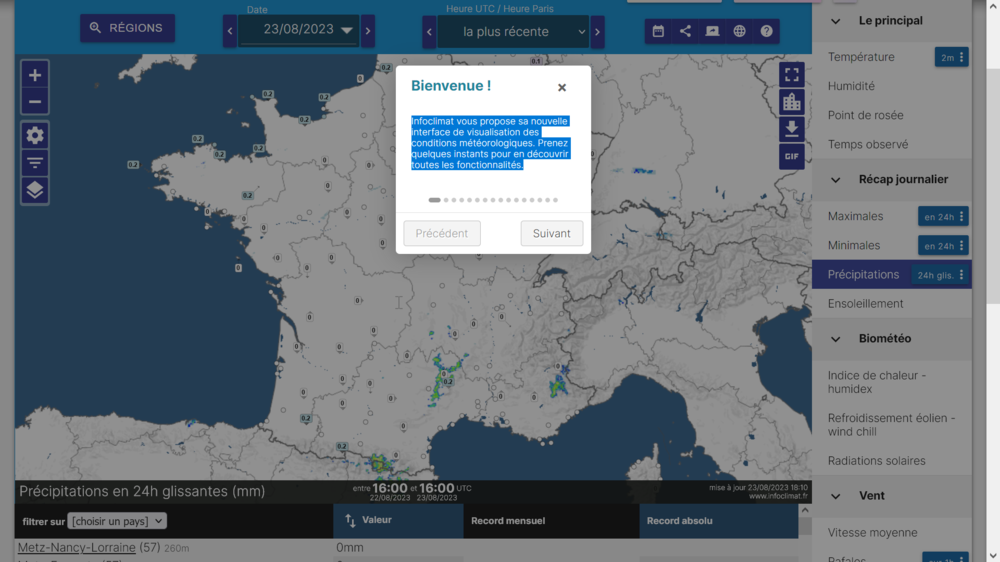
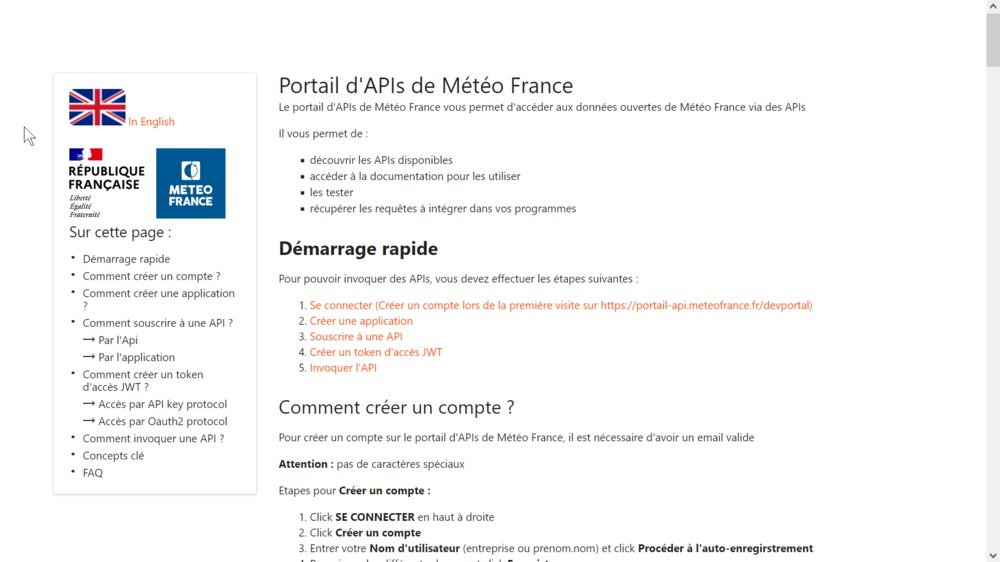
Bonjour, l'information a disparu de la page https://meteo-gournaysuraronde.fr/Vigilances/vigilance-france.php?echeance=1&&phen=&&departement= Elle subsiste (heureusement) dans https://meteo-gournaysuraronde.fr/Vigilances/vigilance-france.php?echeance=2&&phen=&&departement=
-
-
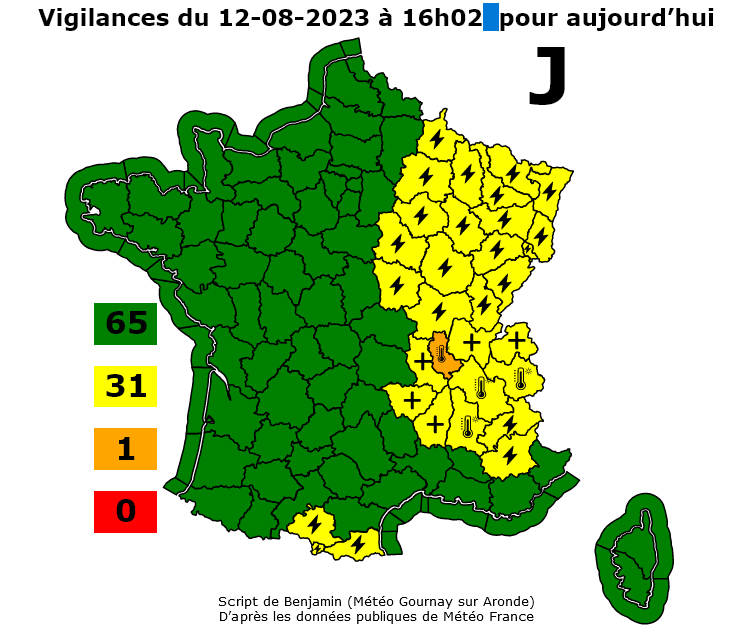
Comme indiqué sur sa page : L’apparence de la vignette dépend aussi de la couleur de fond (background) que tu donnes à la balise « object » ou à celle de ta page : <object data="https://meteo-gournaysuraronde.fr/Vigilances/carte_vigilanceJ.svg" width="750" style="BACKGROUND: WHITE;" /></object>
-
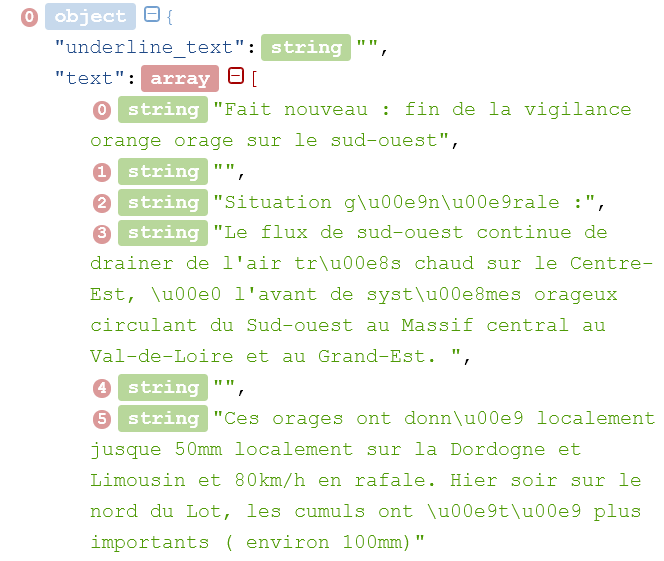
Alors, c'est bizarre car le parser voit dans le JSON des « : » qui n’apparaissent pas dans ton script. Exemple : "Situation g\u00e9n\u00e9rale :", Question de débutant : les retours à la ligne ne sont pas inclus nativement (c'est à dire sans modification particulière dans ton script) ?
-
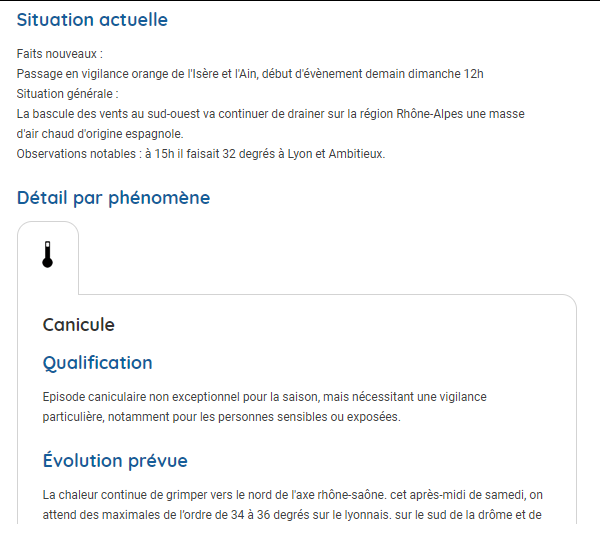
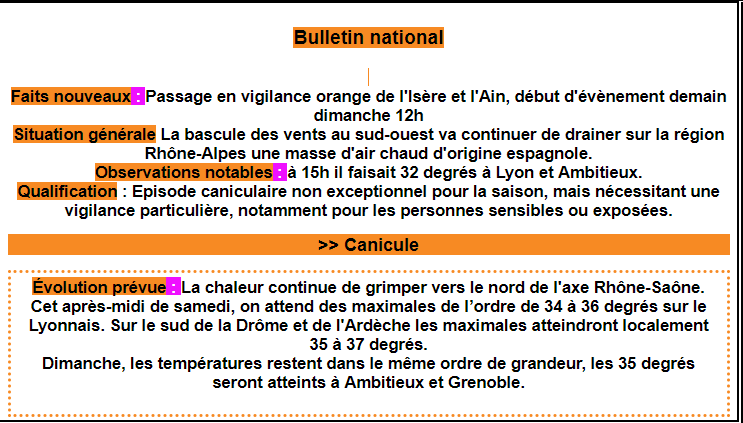
Re... Est-ce que les CARACTÈRES contenus dans les champs du json sont EXACTEMENT les mêmes que ceux du texte affiché sur le site de MF ? Si c'est le cas tu pourrais essayer d'introduire le moins de modification possible dans ton script ce qui règlerait ces problèmes : Faits nouveaux : suivis d'une majuscule initiale (ce n'est pas l'usage courant...). Il faut donc que le texte qui suit ces « : » passe à la ligne Situation générale : je ne sais si c'est toi ou le json qui a supprimé les « : » Si tu les rétablis le texte qui suit doit passer à la ligne Observations : le rendu de ton script est conforme au texte de MF Qualification | je ne sais si c'est toi ou le json qui a ajouté les « : » suivis d'une majuscule initiale. Il faut donc que le texte qui suit ces « : » passe à la ligne Évolution prévue | je ne sais si c'est toi ou le json qui a ajouté les « : » suivis d'une majuscule initiale. Il faut donc que le texte qui suit ces « : » passe à la ligne Et puis, pour une bonne lisibilité, il ne faudrait pas que TOUT soit centré et écrit en gras (mais c'est toi le patron 😉) OUF !
-
Bravo ! Bravo ! Bravo ! Il reste encore 2 espaces entre l'heure et ce qui suit. Mais je suis sûr que tu vas y arriver !
-
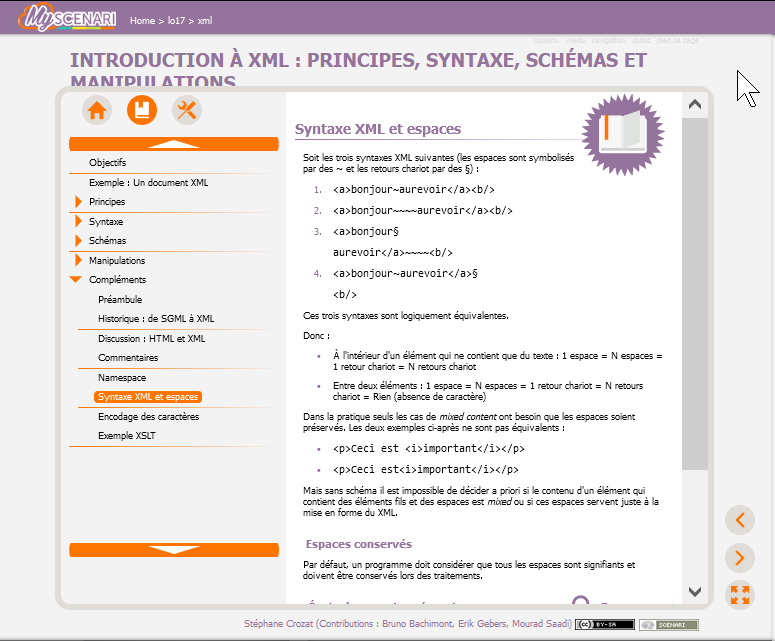
Je ne vois que le résultat final et non toute la machinerie que tu utilises ce qui limite l'intérêt de mes commentaires. Désolé... Pour « le problème d'espace avec l'heure » j'ai trouvé ces informations : L’élément « textArea » qui permettrait de positionner « pour aujourd'hui » et « pour demain » indépendamment de l'heure qu'il y ait un espace ou non à la fin du json (mais quid du centrage de l'ensemble ???) Traitement des espaces pour les fichiers XML Traitement du blanc (espaces, tabulations, interlignes et Syntaxe XML et espaces (je ne suis pas sûr de bien comprendre le sens de l'article)
-
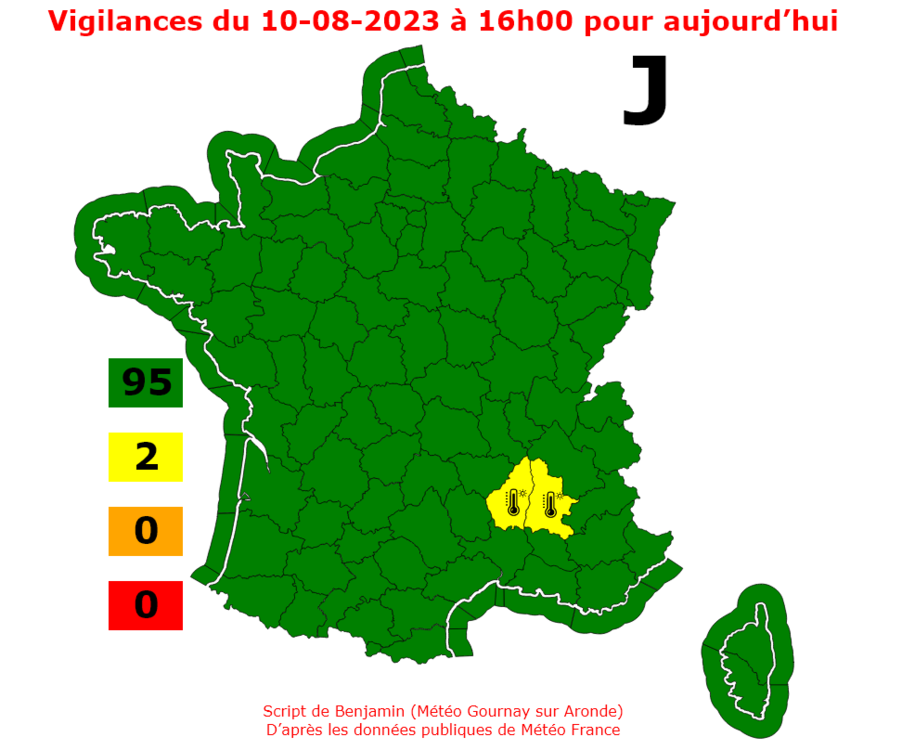
Salut, tu pourrais faire la même chose pour les deux phrases sous la vignette : Script de Benjamin (Météo Gournay sur Aronde D’après les données publiques de Météo France
-
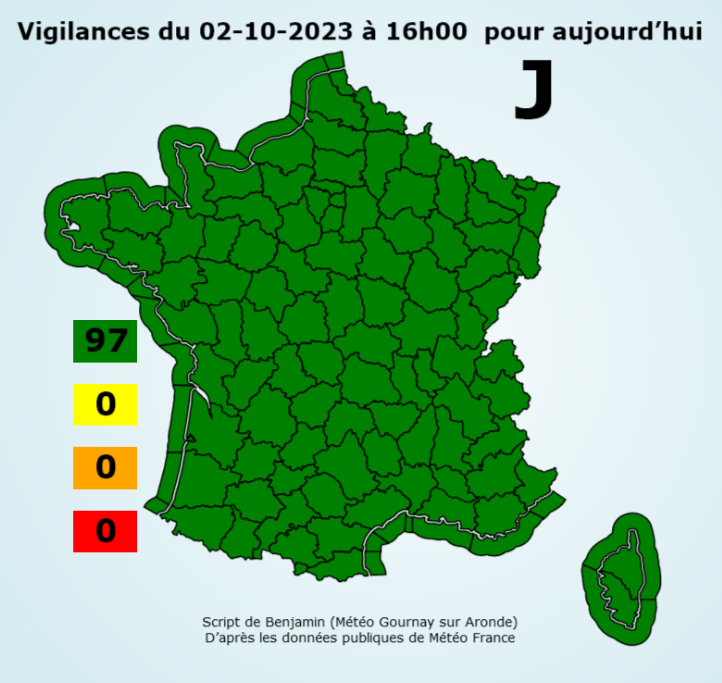
Mode de centrage des titres de ta vignette viewBox="-100 0 721 627" Largeur de ta viewBox = 721 721 / 2 = 360.5 360.5 - 100 (car min-x = -100) = 260.5 Donc : <g> <text style="text-anchor: middle;" x="260.5" y="25" font-weight="bold" font-family="Verdana" font-size="22" fill="red">Vigilances du 10-08-2023 à 16h00 pour aujourd’hui</text> </g> Le « text-anchor » provient de https://svground.fr/le-texte-en-svg.php Bonnes vacances !
-
Petite initiation au svg. J'ai centré les titres de ta vignette <!-- MODIFICATIONS DE LÀ--> <!-- <g> <text x="-40" y="25" font-weight="bold" font-family="Verdana" font-size="22" fill="black">Vigilances du 10-08-2023 à 16h00 pour aujourd’hui</text> </g> --> <g> <text style="text-anchor: middle;" x="261" y="25" font-weight="bold" font-family="Verdana" font-size="22" fill="red">Vigilances du 10-08-2023 à 16h00 pour aujourd’hui</text> </g> <!-- <g> <text x="50" y="580" font-family="Verdana" font-size="12" fill="black">Script de Benjamin (Météo Gournay sur Aronde)</text> </g> --> <g> <text style="text-anchor: middle;" x="261" y="580" font-family="Verdana" font-size="12" fill="red">Script de Benjamin (Météo Gournay sur Aronde)</text> </g> <!-- <g> <text x="50" y="595" font-family="Verdana" font-size="12" fill="black">D’après les données publiques de Météo France</text> </g> --> <g> <text style="text-anchor: middle;" x="261" y="595" font-family="Verdana" font-size="12" fill="red">D’après les données publiques de Météo France</text> </g> <!-- À LÀ ! --> .
-
Tu as raison. Comme ton lien fonctionnait avec Chrome et Edge j'ai re-essayé avec Firefox (mon navigateur par défaut) mais en désactivant les extensions) et la page n'est effectivement pas vide. Mea culpa !
-