MaTer
Membres-
Compteur de contenus
38 -
Inscription
-
Dernière visite
Type de contenu
Profils
Forums
Calendrier
Tout ce qui a été posté par MaTer
-
-
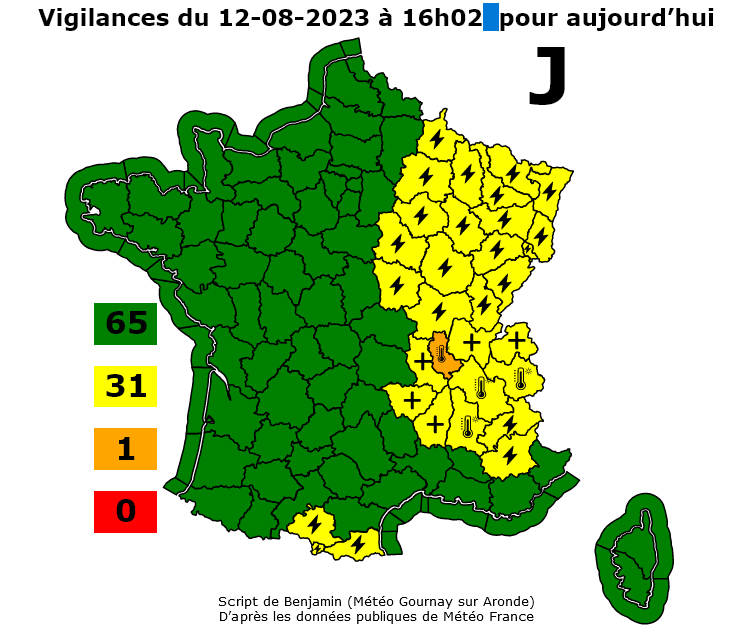
L'adaptation des cette vigilance météorologique est un vrai challenge... Encore merci +++
-
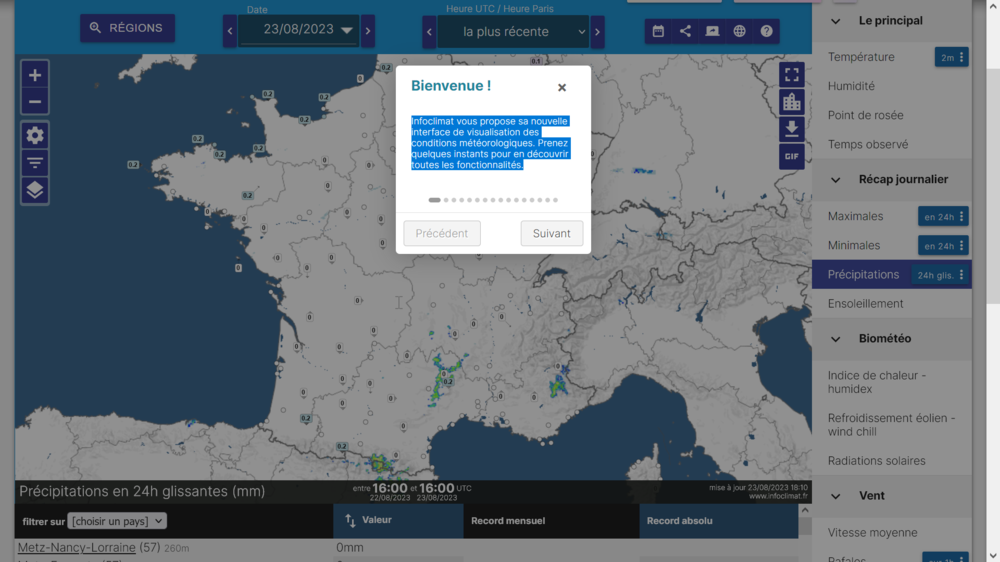
Bonjour, l'information a disparu de la page https://meteo-gournaysuraronde.fr/Vigilances/vigilance-france.php?echeance=1&&phen=&&departement= Elle subsiste (heureusement) dans https://meteo-gournaysuraronde.fr/Vigilances/vigilance-france.php?echeance=2&&phen=&&departement=
-
-
Comme indiqué sur sa page : L’apparence de la vignette dépend aussi de la couleur de fond (background) que tu donnes à la balise « object » ou à celle de ta page : <object data="https://meteo-gournaysuraronde.fr/Vigilances/carte_vigilanceJ.svg" width="750" style="BACKGROUND: WHITE;" /></object>
-
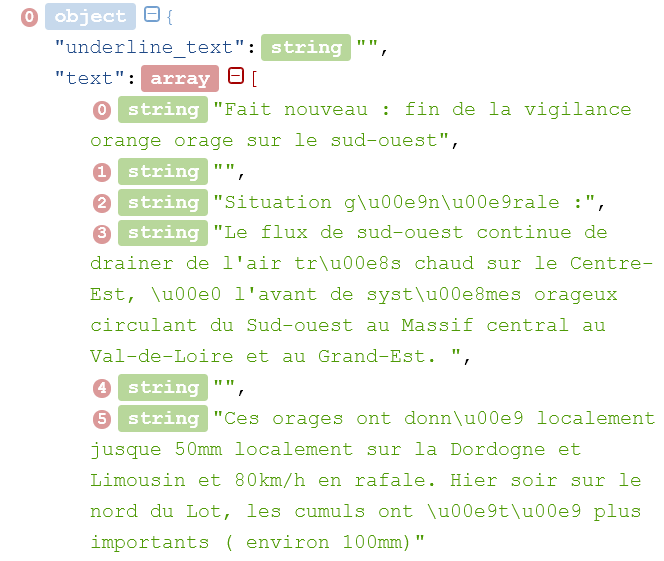
Alors, c'est bizarre car le parser voit dans le JSON des « : » qui n’apparaissent pas dans ton script. Exemple : "Situation g\u00e9n\u00e9rale :", Question de débutant : les retours à la ligne ne sont pas inclus nativement (c'est à dire sans modification particulière dans ton script) ?
-
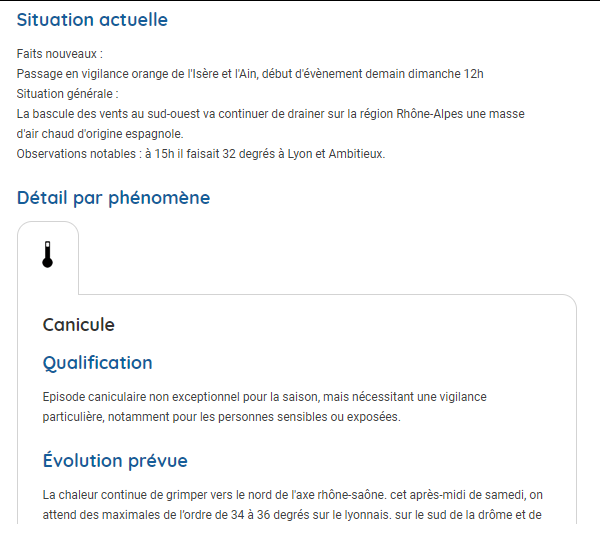
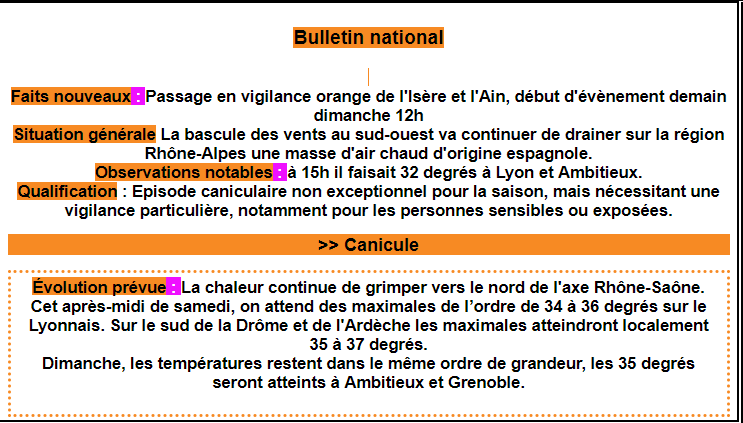
Re... Est-ce que les CARACTÈRES contenus dans les champs du json sont EXACTEMENT les mêmes que ceux du texte affiché sur le site de MF ? Si c'est le cas tu pourrais essayer d'introduire le moins de modification possible dans ton script ce qui règlerait ces problèmes : Faits nouveaux : suivis d'une majuscule initiale (ce n'est pas l'usage courant...). Il faut donc que le texte qui suit ces « : » passe à la ligne Situation générale : je ne sais si c'est toi ou le json qui a supprimé les « : » Si tu les rétablis le texte qui suit doit passer à la ligne Observations : le rendu de ton script est conforme au texte de MF Qualification | je ne sais si c'est toi ou le json qui a ajouté les « : » suivis d'une majuscule initiale. Il faut donc que le texte qui suit ces « : » passe à la ligne Évolution prévue | je ne sais si c'est toi ou le json qui a ajouté les « : » suivis d'une majuscule initiale. Il faut donc que le texte qui suit ces « : » passe à la ligne Et puis, pour une bonne lisibilité, il ne faudrait pas que TOUT soit centré et écrit en gras (mais c'est toi le patron 😉) OUF !
-
Bravo ! Bravo ! Bravo ! Il reste encore 2 espaces entre l'heure et ce qui suit. Mais je suis sûr que tu vas y arriver !
-
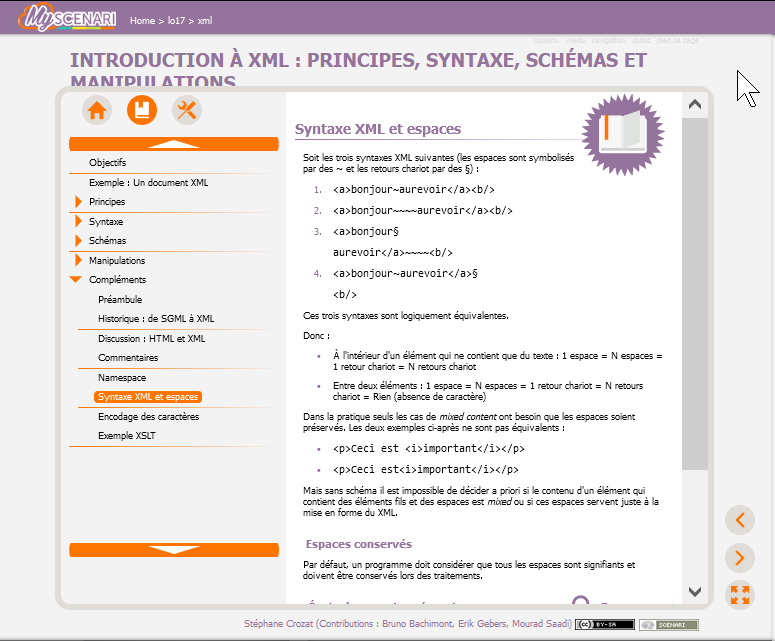
Je ne vois que le résultat final et non toute la machinerie que tu utilises ce qui limite l'intérêt de mes commentaires. Désolé... Pour « le problème d'espace avec l'heure » j'ai trouvé ces informations : L’élément « textArea » qui permettrait de positionner « pour aujourd'hui » et « pour demain » indépendamment de l'heure qu'il y ait un espace ou non à la fin du json (mais quid du centrage de l'ensemble ???) Traitement des espaces pour les fichiers XML Traitement du blanc (espaces, tabulations, interlignes et Syntaxe XML et espaces (je ne suis pas sûr de bien comprendre le sens de l'article)
-
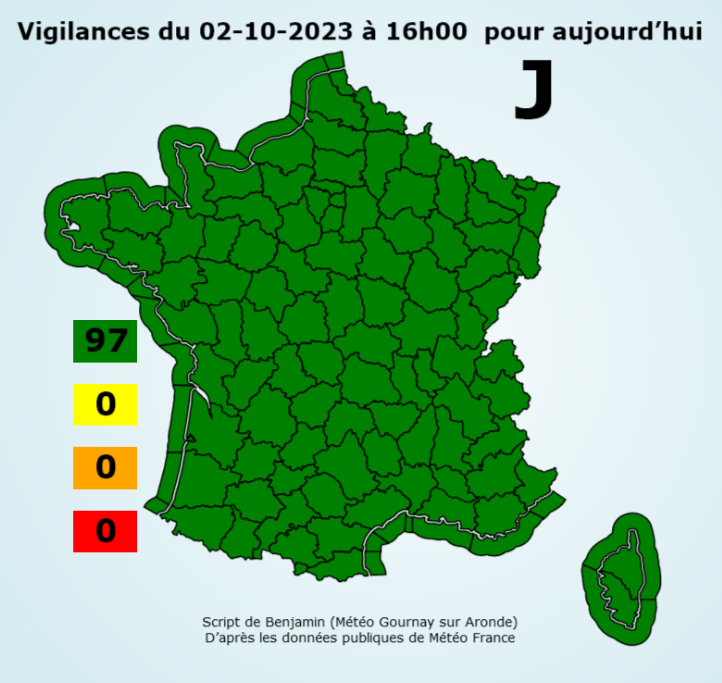
Salut, tu pourrais faire la même chose pour les deux phrases sous la vignette : Script de Benjamin (Météo Gournay sur Aronde D’après les données publiques de Météo France
-
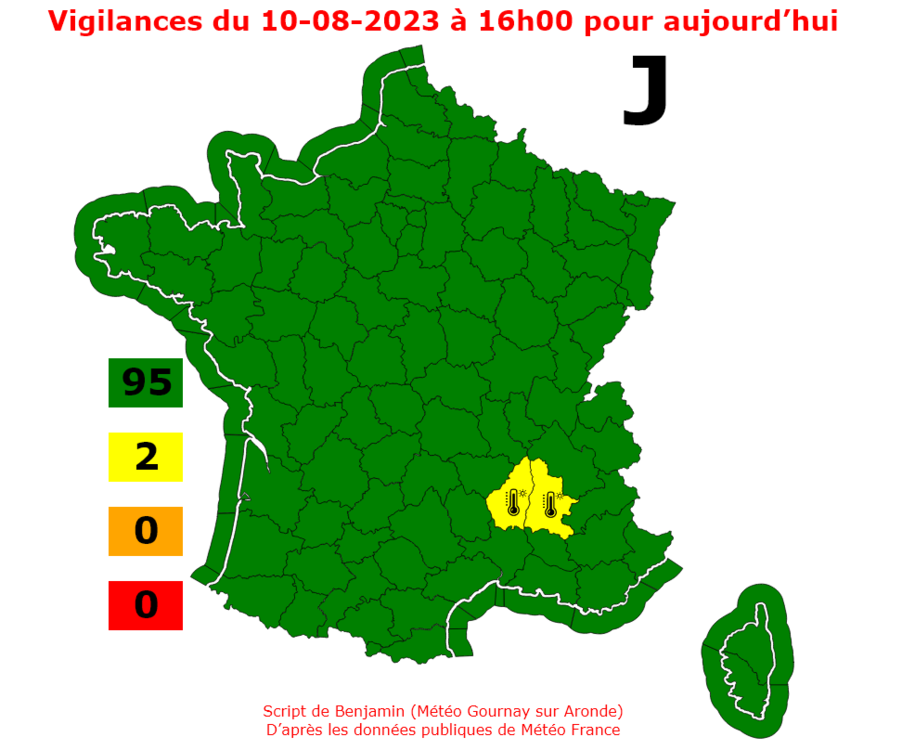
Mode de centrage des titres de ta vignette viewBox="-100 0 721 627" Largeur de ta viewBox = 721 721 / 2 = 360.5 360.5 - 100 (car min-x = -100) = 260.5 Donc : <g> <text style="text-anchor: middle;" x="260.5" y="25" font-weight="bold" font-family="Verdana" font-size="22" fill="red">Vigilances du 10-08-2023 à 16h00 pour aujourd’hui</text> </g> Le « text-anchor » provient de https://svground.fr/le-texte-en-svg.php Bonnes vacances !
-
Petite initiation au svg. J'ai centré les titres de ta vignette <!-- MODIFICATIONS DE LÀ--> <!-- <g> <text x="-40" y="25" font-weight="bold" font-family="Verdana" font-size="22" fill="black">Vigilances du 10-08-2023 à 16h00 pour aujourd’hui</text> </g> --> <g> <text style="text-anchor: middle;" x="261" y="25" font-weight="bold" font-family="Verdana" font-size="22" fill="red">Vigilances du 10-08-2023 à 16h00 pour aujourd’hui</text> </g> <!-- <g> <text x="50" y="580" font-family="Verdana" font-size="12" fill="black">Script de Benjamin (Météo Gournay sur Aronde)</text> </g> --> <g> <text style="text-anchor: middle;" x="261" y="580" font-family="Verdana" font-size="12" fill="red">Script de Benjamin (Météo Gournay sur Aronde)</text> </g> <!-- <g> <text x="50" y="595" font-family="Verdana" font-size="12" fill="black">D’après les données publiques de Météo France</text> </g> --> <g> <text style="text-anchor: middle;" x="261" y="595" font-family="Verdana" font-size="12" fill="red">D’après les données publiques de Météo France</text> </g> <!-- À LÀ ! --> .
-
Tu as raison. Comme ton lien fonctionnait avec Chrome et Edge j'ai re-essayé avec Firefox (mon navigateur par défaut) mais en désactivant les extensions) et la page n'est effectivement pas vide. Mea culpa !
-
-
OK, alors je n'ai pas la compétence. Merci d'avoir répondu.
-
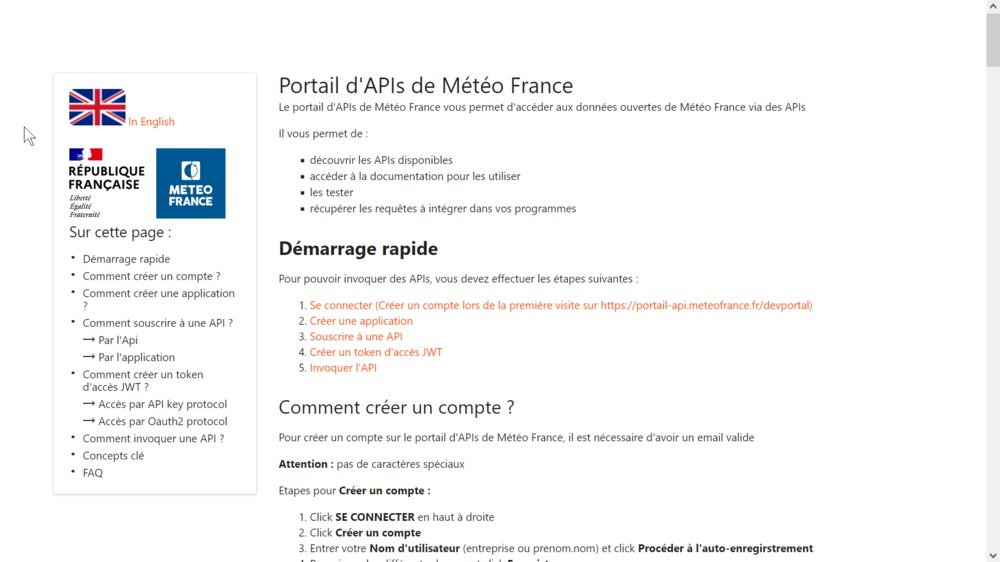
D'après cette page : Mais le lien « aide utilisateur du portail des API de Météo-France » renvoie vers une page (quasi) vide : Météo-France,
-
Minuscule problème d'alignement de la fin du texte surplombant les vignettes : <g> <text x="-40" y="25" font-weight="bold" font-family="Verdana" font-size="22" fill="black">Vigilances du 09-08-2023 à 06h00 pour aujourd’hui</text> </g Tout rentre dans l'ordre si je corrige (le contenu de la ligne 12 doit aller à la fin de la ligne 11) le source :
-
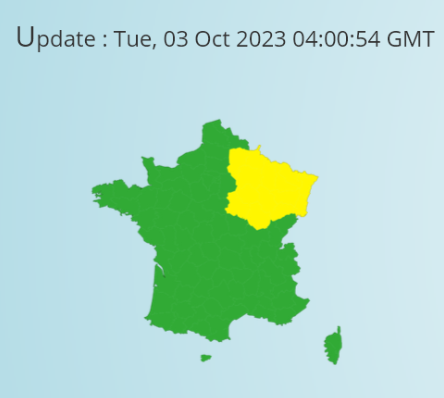
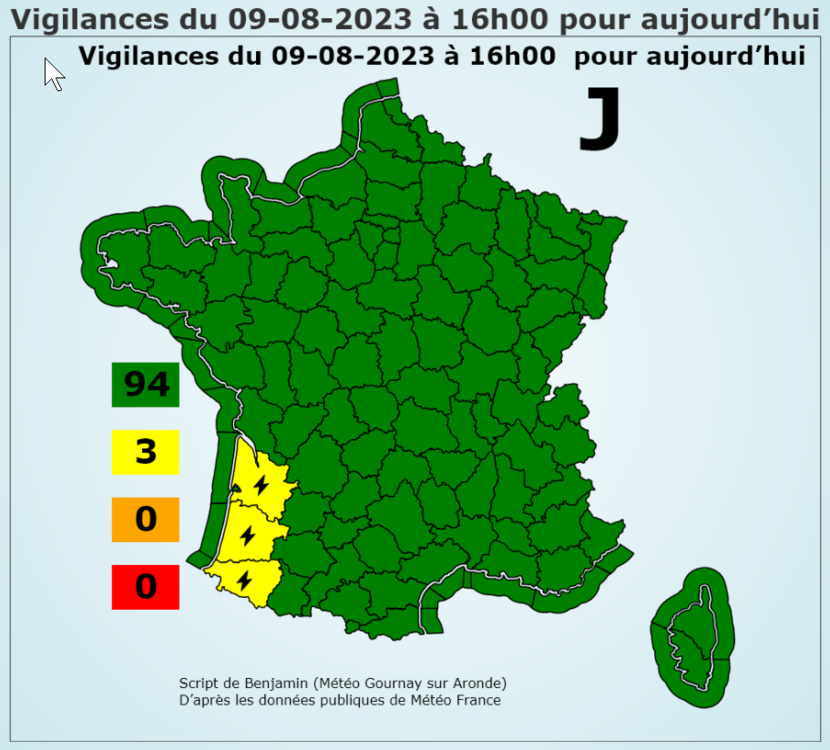
Voila ce que donne ton œuvre sur ma page. Encore un détail : la vignette de Météo-France et la tienne ne sont pas d'accord sur la localisation des zones vague submersion de La Corse pour la mise à jour du 06/08/2023 à 16h02.
-
Oui, oui, oui : illustration de ta modification Des points de détail : la mise en forme du « footer » de J et de J+1 est différente : La lecture du contenu de « bulletin_national » serait peut-être plus aisée si, sauf pour les titres, le texte était aligné à gauche (fer à gauche) au lieu d'être centré. Dans un autre registre que la vigilance, est-ce que le « Bulletin météo national » tel qu'il apparait sur cette page de Météo-France ou sur celle d'Orange fait partie des « données publiques » ? Si c'est le cas saurais-tu le mettre à notre disposition ?
-
Tu es vraiment patient avec moi, merci +++ Je voudrais : quand IL Y A une vigilance que l'iframe pointe vers « texte_general » (qui, je pense, est automatiquement suivi du contenu de « bulletin_national ») MAIS quand il n'y a PAS de vigilance (alors que la vignette est parfois TOUTE JAUNE) pouvoir faire pointer l'iframe vers une ancre affichant une information attestant de l'ABSENCE de vigilance (pas vers un cadre/div vide) Cette illustration ne tient pas compte des modifications que tu viens d'effectuer... Je teste et te tiens informé.
-
J'abuse sans doute... La position dans le source du div "bulletin_national" après l'affichage des bulletins ne permet pas de voir le début du contenu de "texte_general" dans l'iframe (sauf à scroller plus haut, bien-sûr...). Illustration de ma remarque !
-
Merci Benjamin 👍
-
C'est une bonne idée. Il manque peut-être une indication incitant à cliquer sur « la touche de l'accordéon » comme ce symbole ▼ après le texte cible ou bien une transformation du pointeur au survol de du texte cible ou les deux... Ce qui me manque, comme indiqué le https://forums.infoclimat.fr/f/topic/57518-script-vigilance-météo/?do=findComment&comment=3719773 c'est un « id » pour l'URL de l'iframe contenant le bulletin national afin que cet iframe commence l'affichage au niveau du contenu du bulletin (c'est le cas avec l'id='texte_general' quand le bulletin existe mais problématique en son absence auquel cas il faut scroller la page pour s'assurer de son absence). Regarde cette page ce sera plus facile à comprendre. ChatGPT t'a pris cher pour son aide ? 😄
-
Top boulot, Benjamin ! Est-ce que tu serais d'accord pour rajouter un « id » à l'endroit approprié dans ta page pour qu'elle s'ouvre directement au niveau du bulletin national (puisque pour le reste on a déjà tes vignettes) ? Ce 01/08/2023 par exemple, pour la vigilance de demain, si j'utilise l'URL https://meteo-gournaysuraronde.fr/Vigilances/vigilance-france.php?echeance=2&&phen=&&departement=#texte_general la page s'ouvre à : L' « id='texte_general' » est à la ligne 5658 du source : <center><div class='texte_general' id='texte_general' ><span style='font-size:25;font-weight:bold;font-style: italic;'>Situation pour demain .../... et c'est peut-être le json qui l'ajoute car cet id n'existe pas dans la page https://meteo-gournaysuraronde.fr/Vigilances/vigilance-france.php qui ne comprend pas de bulletin de vigilance. Merci d'avance !